
Have you ever tried to share your blog post on Facebook, and no images, or only your blog header shows up? Frustrating, right?
The main reason that your image will not show up when sharing to Facebook is that it does not meet Facebook’s size requirements, which are:
- Minimum 200 x 200 pixels (or larger) in both width and height
- Aspect ratio of width and height no more than 3 – this means your width can’t be more than 3 times the height, the same rule applies when reversed as well
While your image may meet all of the above requirements, Facebook also analyzes your page/post and selects what images they think best represent the page. By always following their size requirements and aspect ratios, you make it easier for Facebook to select the image you want to be associated with your blog post.
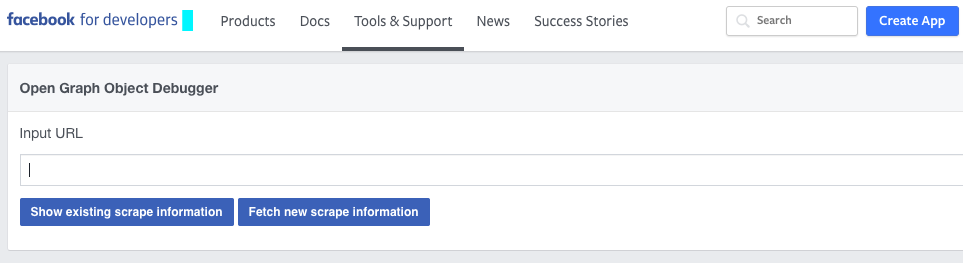
Facebook Debugger

You are also able to preview how your post will look on Facebook, prior to going live, by using Facebook debugger tool. Simply input the URL that you want to test and click Fetch new scrape information, a new page will load and if you scroll to the bottom, you will be able to see the preview of what users will see after your URL is shared under the section, When shared, this is what will be included.
Open Graph Tags/Yoast SEO

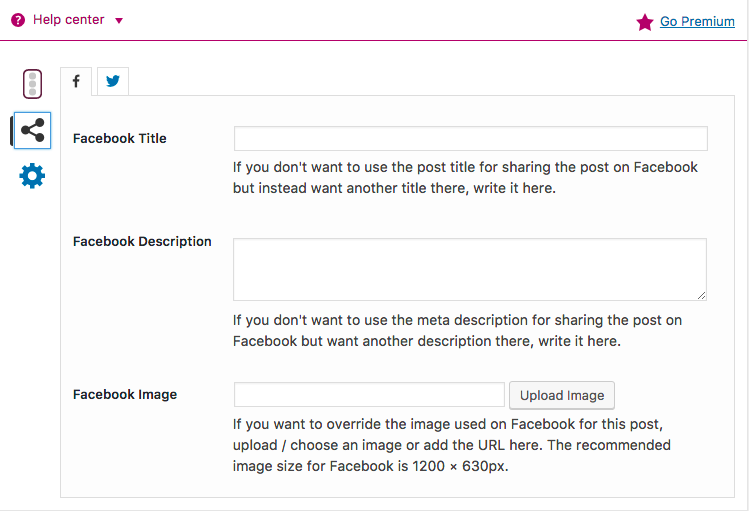
Don’t like what you see? You can specify more precisely what you want to share by using the Yoast SEO plugin on your WordPress site. This allows you to customize exactly what you want shown on Facebook when someone shares your post. Customize the title, description and add the exact image you want used.
- Scroll down past your post to Yoast SEO section
- Click on the Social share icon
- Customize the Facebook Title
- Customize the Facebook Description
- Customize the Facebook Image
Size of image is the most important factor to keep in mind when sharing to Facebook.

