When you add photos to your WordPress blog post, you want viewers who click on the image to remain on the current page and be able to scroll through a larger version of each image in your gallery. Our themes are configured to do this.
However, what is happening when someone clicks on an image, and it opens the image in its own page?
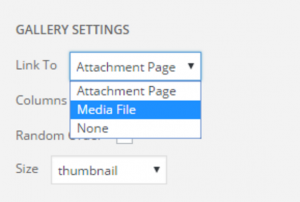
To fix this problem you’ll have to change a default gallery setting: make sure you select “Link To Media File” instead of “Link To Attachment Page”. Voila! Visitors will see the image enlarged and can scroll through to view the other images you have added to that gallery as well.
Here’s a quick tip for creating a media gallery in WordPress.
 To add a gallery to your post:
To add a gallery to your post:
- Click “Add Media”
- Click “Create Gallery”
- Select images or upload your own
- On the right side, next to “Link to”, select “Media file”
- Click “Insert Gallery”

