The new Gutenberg block editor in WordPress makes customizing your website simpler. The new blocks give you a simple way to style and format your website. If you’re familiar with the classic WordPress editor, the block editor may be intimidating at first, but here are a couple of new features that make your page and post building a lot easier. No need for shortcodes or custom code!
Button Block
In the classic editor, adding a link that looked like a button usually meant adding a CSS class in HTML view on your page or post.
![]()
The Gutenberg block editor has a Button Layout Elements block where you can easily customize text, color, URL links, and alignment.
Adding the Button Block
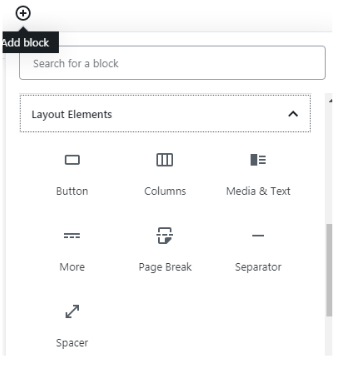
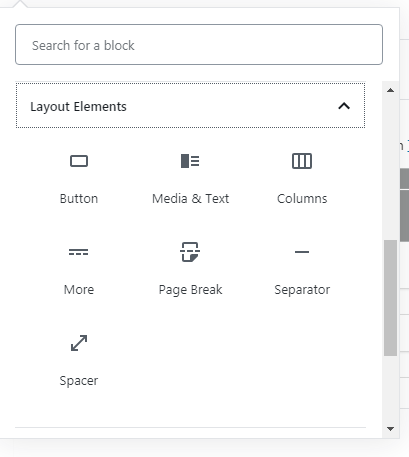
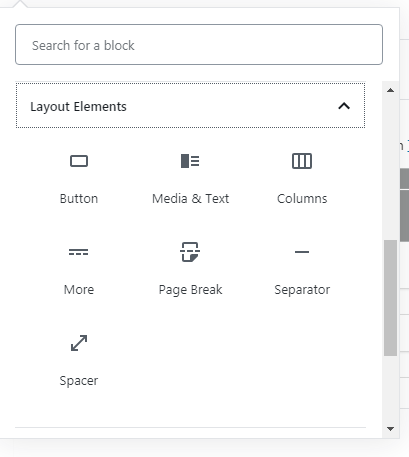
Select the + symbol to add a block and select Button from the Layout Elements section.

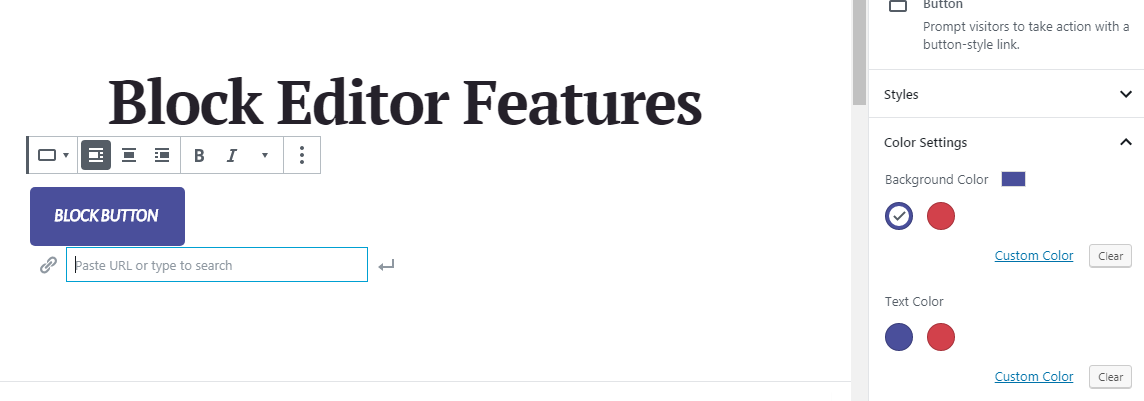
Button Block Toolbar
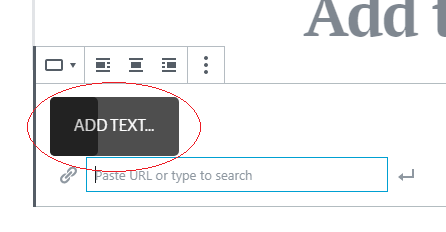
You can customize button text by simply clicking Add Text and typing what you want. Then add your link.

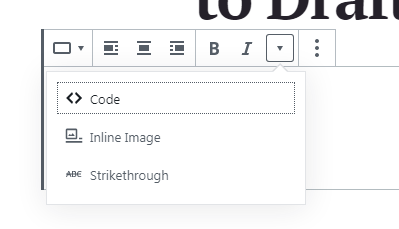
Customize your text by using bold or italicized font. You can also add an in-line image, or use custom html.

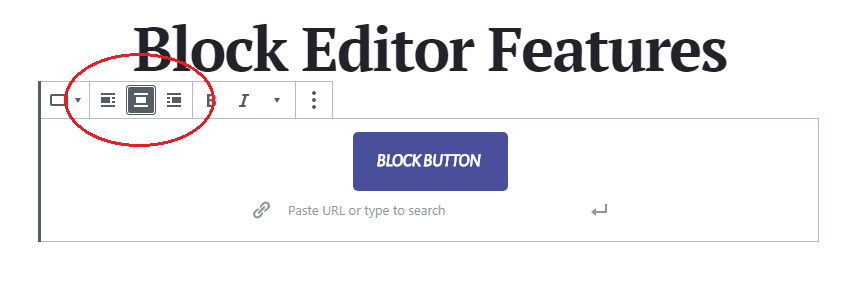
Once you’ve decided on a style of button, now you can decide the alignment. Choose left, right, or center alignment from your button block toolbar.

Button Block Properties
On the right hand side of your WordPress dashboard are the block properties. Here you can customize the color and style of your button.

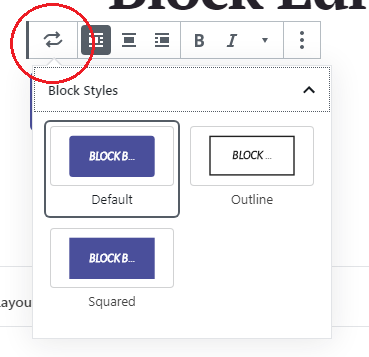
Let’s say you don’t want a solid color button and would prefer something a little more subtle. You can change the style of your button. Select the button with the two arrows in your button toolbar to choose a button with rounded corners, squared corners, or a button outline.

Media and Text Block
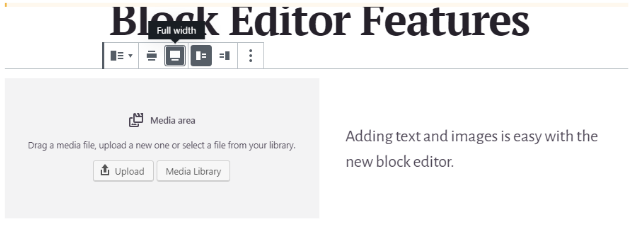
The media and text block gives you a row with text on one side and an image or video on the other.
Adding the Media and Text Block
Add a block, and select Media and Text from the Layout Elements section.

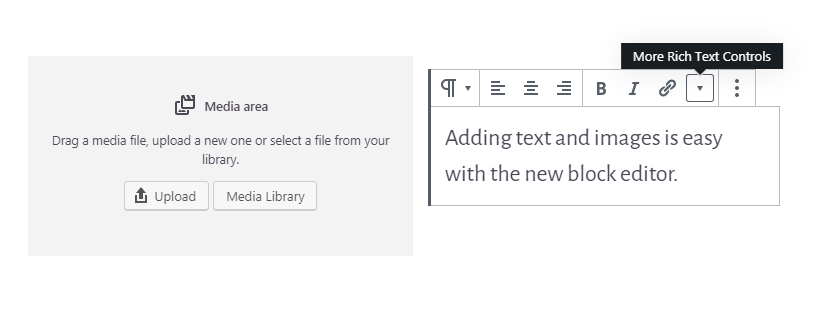
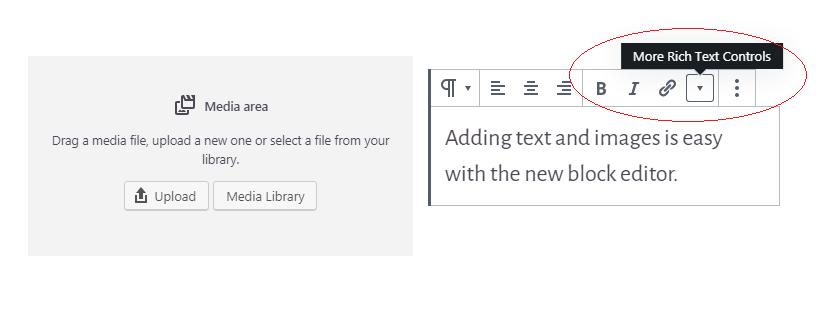
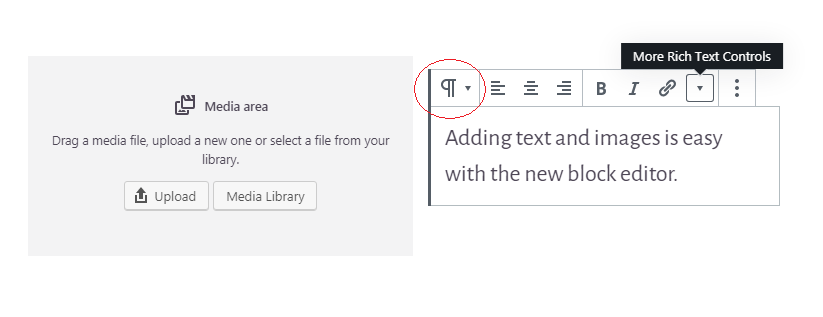
The Media and Text Block Toolbar
You can choose to add media directly from your computer or select a file from your media library.

Then add and customize text in the text box section of the block by adding bold, italicized, strike through font, or custom html code.

If you decide that you would rather your text be a header or a list instead of paragraph form, just select the paragraph button to change.

You can also adjust how the block appears on the page. Choose wide with or full width from your toolbar.

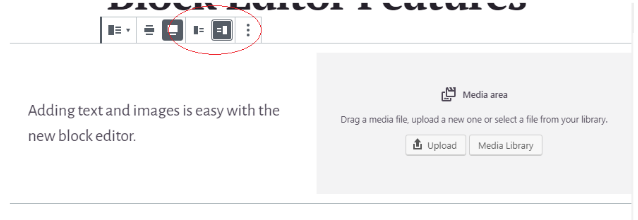
Or flip flop the text and images on the page.

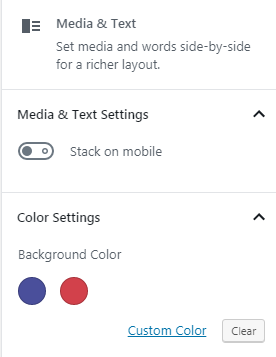
Media and Text Button Properties
You can adjust the properties of your media and text buttons also on the right side of your dashboard. Make changes to the box colors and have your image and text stack on mobile.

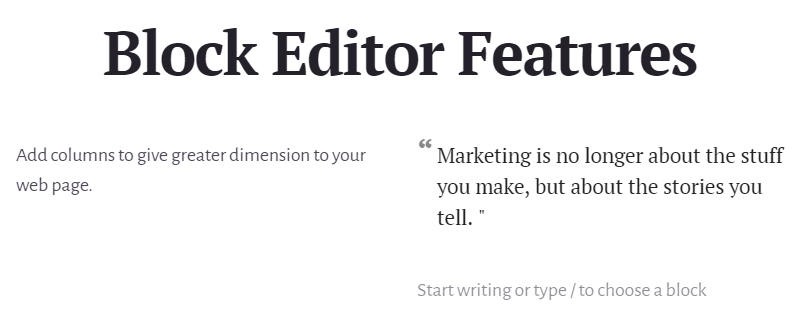
Columns Block
Before Gutenberg, there wasn’t a standard WordPress method of adding columns without adding a plug-in, page editor, or editing the HTML directly. Now columns of text are much easier to create.
Adding a Column Block
From Layout Elements, select Columns.

Then you can add two different blocks in one section of your page.

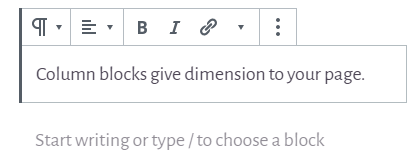
Column Block Toolbar
Use the column block toolbar to make changes within the block you’re using. You can also change the type of block if something works better.

Column Block Properties
You can also see your block properties on the right hand side. Now these aren’t the properties of the columns themselves, the properties change depending on which block you’re working with.

